
初心者まま
cocoonのサイドバーをオシャレにカスタマイズしたい
今回は、ブログ初心者さんのお悩みを解決する記事を書きました!
本記事では、以下の内容を解説していきます。
- サイドバー見出しデザインのコード配布
- カスタマイズの方法
本記事の内容
今回はワードプレスの無料テーマcocoonのサイドバーの見出しデザインをカスタマイズする方法をご紹介していきます!

今回ご紹介するデザインは5つ。
サイドバーをオシャレにしたい方は是非チェックしてみてくださいね♪
【cocoon】サイドバー見出しのカスタマイズ【2STEP】
Cocoonのサイドバー見出しをカスタマイズする手順は下記の通りです。
- 好きなサイドバー見出しデザインのコードをコピー
- テーマファイルエディター(style.css)にコードを貼り付ける
好きなデザインのコードをコピペするだけなので、初心者の方でも簡単にカスタマイズできます。
STEP①:サイドバー見出しデザインのコードをコピー
では、いくつかCocoonサイドバーの見出しデザインを紹介します。
好きなものがあったら、コードをコピーして使ってください。
見出しパターン①:サイドライン

.sidebar h3 {
background: none;
font-size: 18px;
letter-spacing: 2px;
display: inline-block;
position: relative;
width: 100%;
padding: 0;
text-align: center;
}
.sidebar h3::before, .sidebar h3::after {
content: ”;
position: absolute;
top: 50%;
width: 26%
border-top: 3px solid #fe843f;
}
.sidebar h3::before {
left: 0;
}
.sidebar h3::after {
right: 0;
}
}
background: none;
font-size: 18px;
letter-spacing: 2px;
display: inline-block;
position: relative;
width: 100%;
padding: 0;
text-align: center;
}
.sidebar h3::before, .sidebar h3::after {
content: ”;
position: absolute;
top: 50%;
width: 26%
border-top: 3px solid #fe843f;
}
.sidebar h3::before {
left: 0;
}
.sidebar h3::after {
right: 0;
}
}
見出しパターン②:点線

.sidebar h3 {
border-bottom:2px dotted #fe843f;/*下線の太さ、種類、色*/
background:transparent;/*背景を透明に*/
padding:10px 0 5px 3px;
}
border-bottom:2px dotted #fe843f;/*下線の太さ、種類、色*/
background:transparent;/*背景を透明に*/
padding:10px 0 5px 3px;
}
見出しパターン③:グラデーション

.sidebar h3 {
background: none;
padding: 0;
font-size: 16px;
letter-spacing: 2px;
}
.sidebar h3:first-letter {
font-size: 1.5em;
}
.sidebar h3:after {
content:””;
display:block;
height:1px;
width:100%;
background: -webkit-linear-gradient(left, #40bfa0 0%,#fef785 82%,#f37b7b 100%);
background: linear-gradient(to right, #40bfa0 0%,#fef785 82%,#f37b7b 100%);
}
background: none;
padding: 0;
font-size: 16px;
letter-spacing: 2px;
}
.sidebar h3:first-letter {
font-size: 1.5em;
}
.sidebar h3:after {
content:””;
display:block;
height:1px;
width:100%;
background: -webkit-linear-gradient(left, #40bfa0 0%,#fef785 82%,#f37b7b 100%);
background: linear-gradient(to right, #40bfa0 0%,#fef785 82%,#f37b7b 100%);
}
見出しパターン④:白文字枠

.sidebar h3 {
background-color: #fe843f;
padding: 7px 20px;
margin: 40px 0 20px;
color: #fff;
border-radius: 7px ;
font-size: 1em;
}
background-color: #fe843f;
padding: 7px 20px;
margin: 40px 0 20px;
color: #fff;
border-radius: 7px ;
font-size: 1em;
}
見出しパターン⑤:白文字枠

h3.widget-sidebar-title {
color: #333333;
background: #ffffff;
padding: 0.25em 0.6em;
border-top: none;
border-right: none;
border-bottom: none;
border-left: solid 6px #fe843f;
}
color: #333333;
background: #ffffff;
padding: 0.25em 0.6em;
border-top: none;
border-right: none;
border-bottom: none;
border-left: solid 6px #fe843f;
}
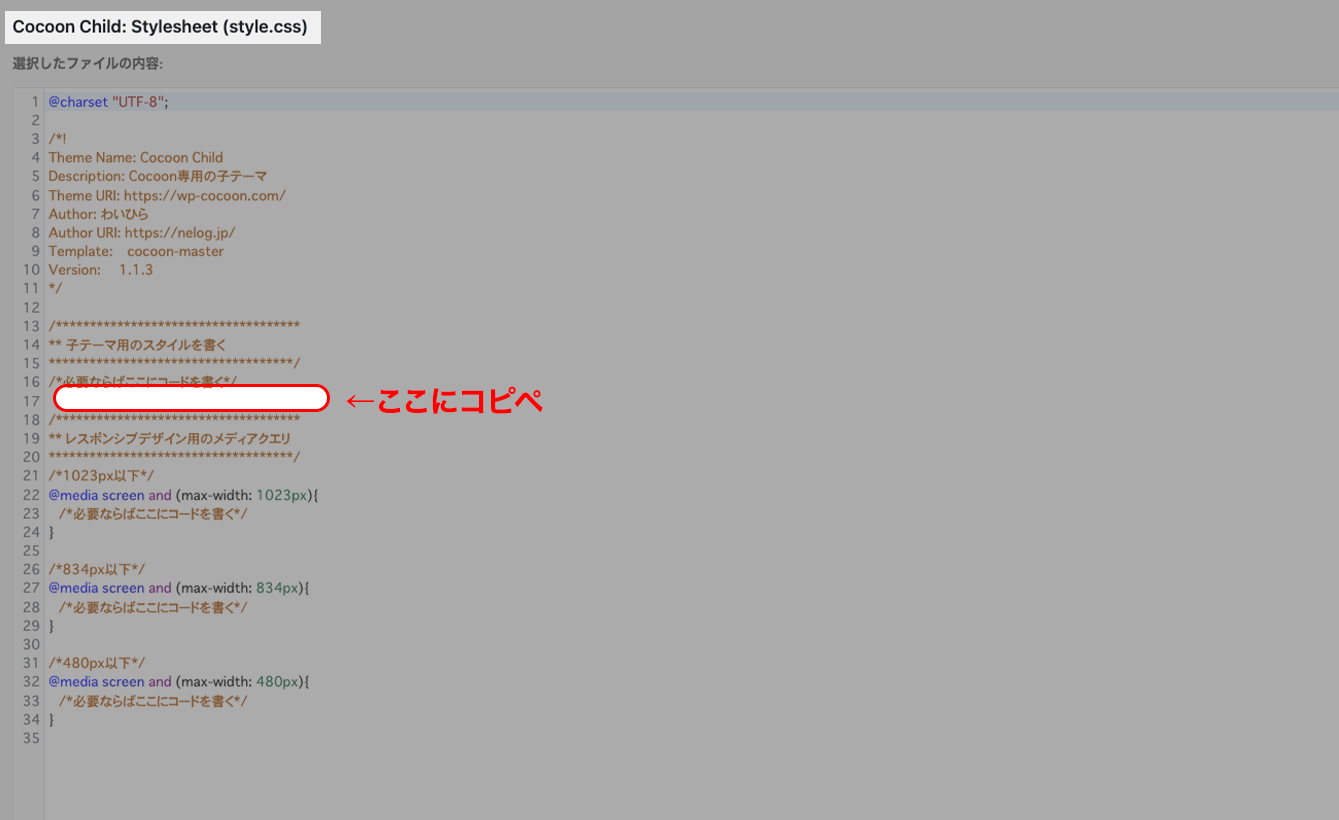
STEP②:テーマファイルエディターに貼り付ける
下記の通りに、先ほどコピーしたコードを「テーマファイルエディター」に貼り付ければ完了です。
- 「外観」→「テーマファイルエディター」をクリック
- (style.css)にコードを貼り付けて「ファイルを更新」/li>

以上です。
Cocoonサイドバー見出しをカスタマイズしてオシャレ度アップへ!
今回は、Cocoonサイドバーの見出しデザインをカスタマイズする方法を解説しました。
デフォルトから変更することで、ぐっとオシャレな印象になりますね。
コピペするだけなのでぜひお試しください♪




コメント
レア特集 — このサイトの武器。
超リスペクト、本質的な旅記事が多い。あなたのコンテンツこそがまさにそんな内容。すごい!。 [url=https://iqvel.com/ja/a/%E3%82%A4%E3%82%BF%E3%83%AA%E3%82%A2/%E3%81%9F%E3%82%81%E6%81%AF%E3%81%AE%E6%A9%8B]ため息の橋[/url] 高山渓谷 この地図解説で ロジ明確。
記事読んでいると、よく思います、観光でいろんな人と繋がれること。大感謝! 勝手に笑顔になるありがとう! [url=https://iqvel.com/ja/a/%E4%B8%AD%E5%9B%BD/%E7%B2%98%E5%9C%9F%E5%BD%AB%E5%88%BB%E5%85%AC%E5%9C%92]屋外彫像[/url] オルタナティブルート — このサイトの武器。
khuyến mãi 188v PP, WM, EVO, DG, AG, Microgaming, SA, VIVA Gaming,… các NPH Live Casino tiềm năng mang đến cho người chơi hàng loạt cơ hội nhận thưởng gấp 40 lần tiền cược ban đầu. Bạn có thể thử sức với các trò chơi mới lạ như: Fast Baccarat, Speed Roulette, Fan Tan,…